せっかくAstroでブログを書いているので、PageSpeed Insightsでトップページのスコアを全部100にしたいと思いました。が、SEOのリンクにわかりやすいテキストが設定されていませんの指摘がなかなか解消できなかったので、それをどうにかしたときのメモです。
補足しておくと、PageSpeed Insightsはあくまでユーザーの利便性を向上させるための指標なので、無理して100点を取るものではないです。私がこういう計測系のハイスコアを狙うのが好きなので今回は100点を狙っています。
リンクにわかりやすいテキストが設定されていませんは英語だとLinks do not have descriptive textとして指摘される項目で、リンクのテキストにリンク先の具体的な説明がないと引っかかります。例えば、click hereやmoreといったテキストはNGですが、すべてのバスケットボール動画を見るのように、リンク先の内容を端的に表したものはOKになります。
このブログのトップページでは、記事の説明文の下にRead Moreで続きを読むためのリンクを設定していたのですが、これが説明無しのテキストとして指摘で引っかかっていました。
えっ…これ森羅万象あまねく全てのブログが該当するんじゃないのか???「続きを読む」が存在しないブログなんてこの世にあるのか???無理では???
だめだった方法
- 英語の
Moreが引っかかるようなので、日本語で続きを読むにしたのですが、解消できませんでした。同じ意味だしそうでしょうね。 - どちらかというと、SEOというよりもアクセシビリティの問題に近いと思ったので
aria-label属性を設定してみたのですが、これもだめでした。ちょっと納得がいかない。
リンクテキストをわかりやすくすると、検索エンジンがコンテンツを認識しやすくなります。と説明にあったので、人間とクローラーの双方が読める形式で情報を付与すればOKかと思ったのですが、文章通り純粋にリンクテキストの内容だけで判断されるようです。どうしたものかと思いながらスクリーンリーダーの読み上げ音声を聞いたところ、「{記事のタイトル}の続きを読む」にしたほうが良さそうに聞こえました。ただ、これをそのままリンクにすると、見た目にはむちゃくちゃ冗長になってしまうので、読み上げ専用テキストをリンクに設定することにしました。
どうにかした方法
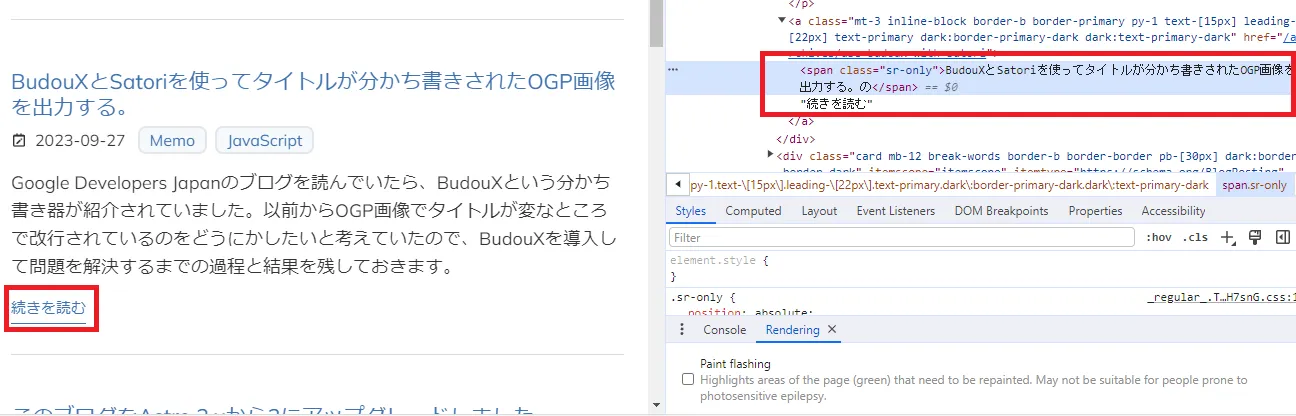
上述したとおり、読み上げ専用テキストをリンクに設定することで解決しました。このブログではTailwindを使っているので.sr-onlyで設定しています。
<a href={`/archives/${post.data.postid}`}
><span class="sr-only">{post.data.title}の</span>続きを読む</a
>出力結果も良さそうに見えます。

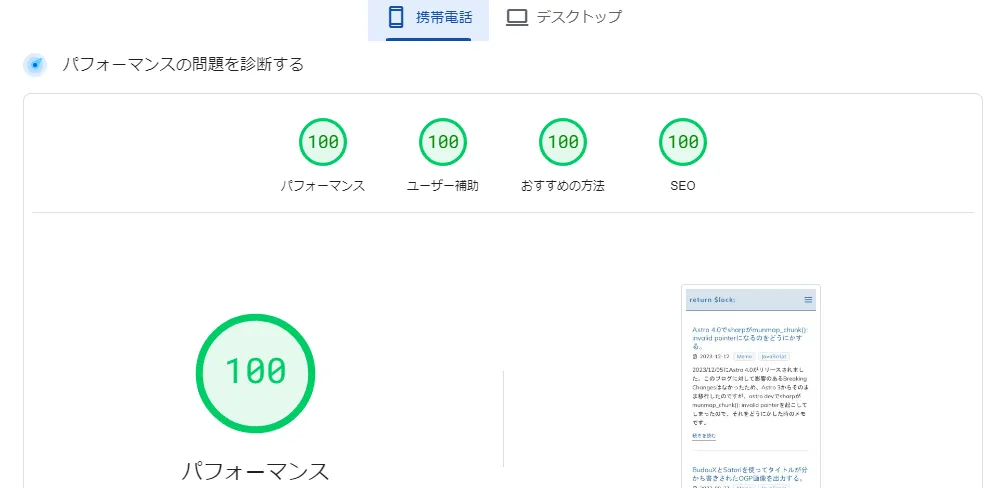
スコアも、携帯電話・デスクトップ共に100がとれました。良かったですね。

懸念点
ここまで書いたあとに、これは隠しテキストの類に該当するのではないかと気になりました。とりあえずGoogleのポリシーを読んでみます。
現在では、コンテンツの表示 / 非表示を動的に制御する方法を活用して、ユーザー エクスペリエンスを高めるウェブデザイン要素が多数存在します。以下の要素は Google のポリシーに違反していません。
- 追加コンテンツの表示 / 非表示を切り替えるアコーディオンやタブ形式のコンテンツ
- 複数の画像やテキスト段落を切り替えるスライドショーやスライダー ユーザーが要素に対してなんらかの操作をしたときに追加コンテンツを表示するツールチップや類似のテキスト
- スクリーン リーダーを使用するユーザーのエクスペリエンスを高めることを目的として、スクリーン リーダーのみがアクセスできるテキスト
今回はスクリーン リーダーを使用するユーザーのエクスペリエンスを高めることを目的として、スクリーン リーダーのみがアクセスできるテキストに該当するので大丈夫…のはずです。同じことを調べている記事がありました。
上記を読む限りでも問題なさそうに見えます。とはいえ自信がないので、しばらくこのまま運用して様子を見ようと思います。
所感
PageSpeed Insightsの指摘箇所を直すのが最初の目的だったのに、相当横道に逸れた気がします。今回は100点を目指しましたが、冒頭でも書いたように、あくまでユーザーの利便性を向上させるための指標なので、参考程度に捉えておくのがちょうどいいですね。