2024/08/14 に Algolia JavaScript API clients v5 のリリースがあったのですが、v5.32.0 現在まで SearchResponse の型定義が間違っており _highlightResult の value が存在しないプロパティ扱いになって呼び出せません。issue も放置されており、一向に直る気配がないので自分でどうにかします。
エラーになるパターン
import type {
Hit as AlgoliaHit,
} from "@algolia/client-search";
type HitProps = {
hit: AlgoliaHit<{
content: string;
slug: string;
title: string;
}>;
};
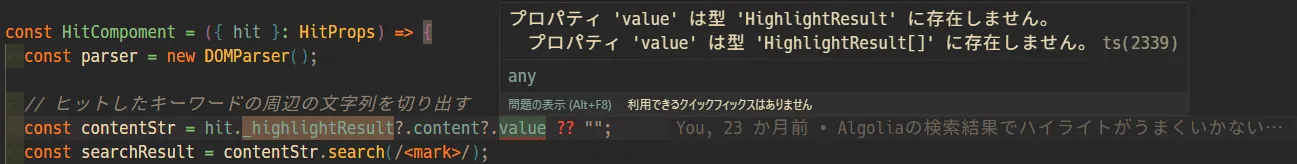
const HitCompoment = ({ hit }: HitProps) => {
// プロパティ 'value' は型 'HighlightResult' に存在しません。
// プロパティ 'value' は型 'HighlightResult[]' に存在しません。ts(2339)
const value = hit._highlightResult?.content?.value ?? "";
};
先述した issue に原因が記載されているのですが、 HighlightResult 内で定義が再帰しているため、 HighlightResultOption まで到達できずに value が見つけられなくなっています。
//// 型定義 ////
type Hit<T = Record<string, unknown>> = T & {
//...
_highlightResult?: {
[key: string]: HighlightResult;
} | undefined;
//...
};
//...
type HighlightResult = HighlightResultOption | {
[key: string]: HighlightResult; // 再帰している
} | Array<HighlightResult>;
//...
type HighlightResultOption = {
value: string; // value はここで宣言されているが、↑で再帰しているのでたどり着かない
//...
};どうにかする
hitの内容に合わせて自分で型を定義します。
自分の場合はオブジェクトのキーがブログの文章とタイトルしかないので楽だったのですが、めちゃくちゃ入れ子で定義しているときは大変そうです。再帰的に定義する方法も書いたのですが、やりたいことに対して記述が複雑になったのと、明らかに間違っていそうな定義になってしまったため今回は紹介しません。必要になったときは再挑戦したいです。
import { type HighlightResultOption } from "algoliasearch/lite";
type Hit<T = Record<string, unknown>> = T & {
_highlightResult?: {
[key: string]: HighlightResultOption;
};
};
type HitProps = {
hit: Hit<{
content: string; //記事の内容
slug: string; // slug
title: string; //記事のタイトル
}>;
};
const HitCompoment = ({ hit }: HitProps) => {
const value = hit._highlightResult?.content?.value ?? "";
};とりあえずエラーは出なくなりました。
Algolia JavaScript API clients v5へはだいぶ前に移行したのですが、 react-instantsearch を使ったときに型推論がまともに機能しないとか、 TypeScript 周りはむちゃくちゃ色々バグがあるのに直す気がなさそうなので、 v4 からの移行は様子を見たほうがいいと思います。リリースからもう1年経ちそうなのにリリース当初と状況があんまり変わってないですね。