2019/09/30 追記
コメントくださった方へ:
PRのレビュワーサジェストに対応 · retrorocket/github-name-alias-chrome-extension@68b5dec
PR内でのレビュワーのサジェストに対応しました。コードのリファクタリングが必要なのでストア登録はもう少しまってください。
2020/09/14 追記
ストアに登録しました。
GitHubで名前にエイリアスを設定するやつ – Chrome ウェブストア
タイトルつけるの難しいなこれ。仕事でGitHub.comを使うにあたって、すでにフリーアカウントを所持している人はそのアカウントで仕事をすることになるのですが、本名に1ミリもかすってないアカウントだと誰が誰だかわからないって話がありました。個人的には人の本名を覚えるよりも、本名に1ミリもかすってないアカウントのほうが覚えやすいのですが、確かにそういう意見もあるよなぁと思ったのでChrome拡張でどうにかしました。正確に言うと、すごい適当に作りすぎてコードが読めるレベルじゃないのと、GitHubのjsとか色々フックするのが難しくてまだ全然どうにかなってないけど、最低限どうにかしました。
作ったもの
retrorocket/github-name-alias-chrome-extension: GitHubで名前にエイリアスを設定するためのChrome拡張です
オプションページで設定してから動かしてください。
全然どうにかなってない箇所が多いのと、コードの可読性が最悪で一回きれいにしたいので、ストアへの公開は(今回は)見送っています。
使うとどうなるか
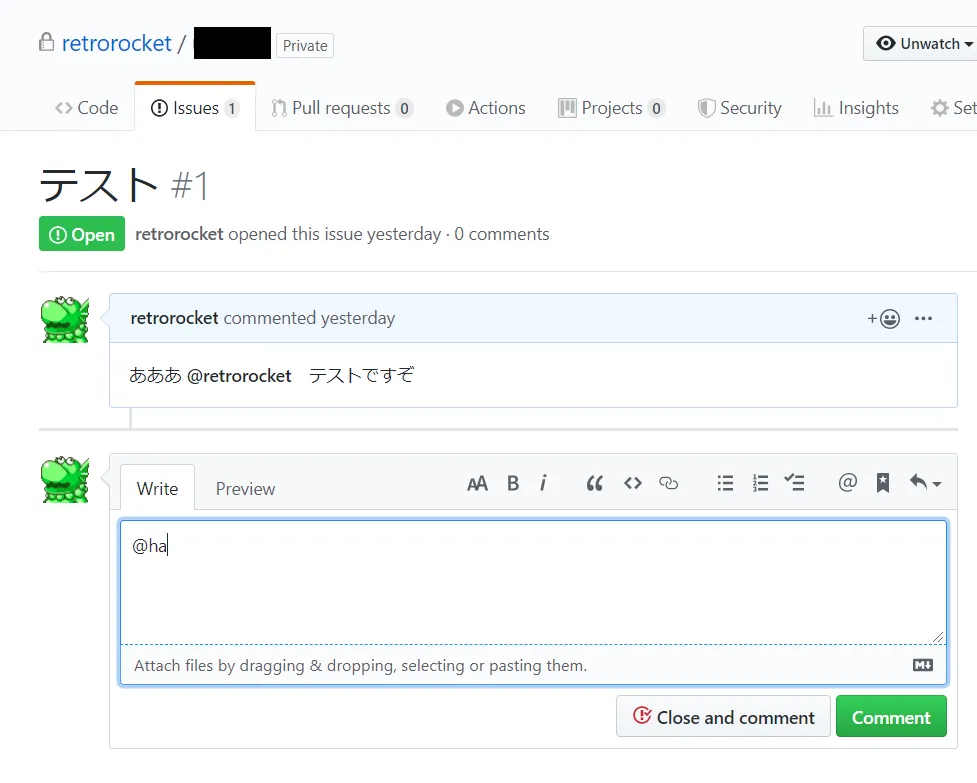
例えばretrorocketの本名がハム太郎だったとして、retrorocketの本名を知っている人がhamutaroでサジェストしたい場合

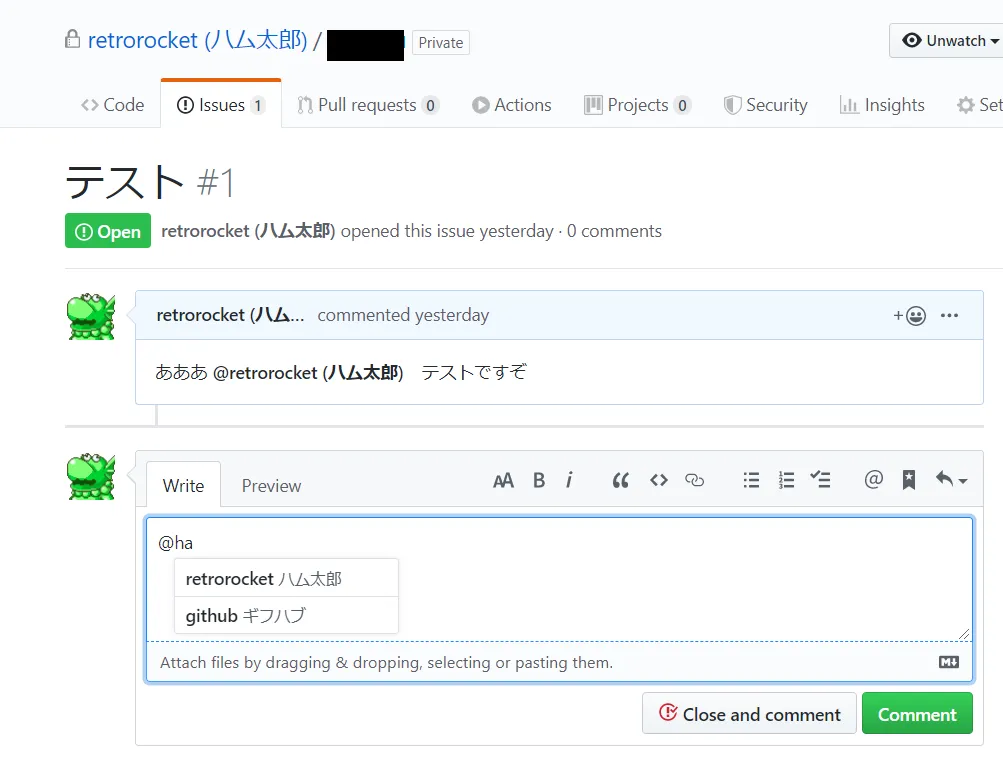
表示がハム太郎に置き換わった上で、hamutaroでサジェストできるようになります。

(「github」が「habutaro」で候補に出るようにしてるので、スクショには「github」も出てきてます)
うまくうごかないところ
さすがにアカウント名が表示される箇所を全部置換するのはやりたくないのでやりませんでした。(PR発行とか)SPAになってる箇所があるので、一回DOMが動的に書き換わってもcontent scriptが再度動いてくれないです。仕方ないのでbodyをクリックしたときに、アカウント名の再描画とサジェスト部分の再設定が走るようにしています。(MutationObserverでDOMの書き換えを検知する手もありますが、監視しすぎると処理が重くなるので今回は見送っています。)
あとサジェスト関連の動きがだいぶ怪しいです。ほぼ期待通り動かないので改善の余地ありです。GitHubのサジェストツールの上で拡張を動作させたかったのですが、GitHub側のjsの動作にフックできなかったので一部自分で実装しています。(GitHubのサジェストツールだと矢印キーで候補の選択ができますが、そこまで頑張れなかった。)
GitHubのようなtextareaの補完機能を実装する – カーソル位置の取得 – Qiita
自分でそれっぽいの書いてて思いましたが、GitHubのサジェストは大変に優秀ですね…。すごい…。
ためしたいところ
GitHubは候補の一覧をそれ用のAPIから取得しているので、このAPIのレスポンスボディを改変できればきれいに実装できるのですが、chrome.webRequestではレスポンスボディの改変はできないです。取得したレスポンスボディに自前の候補をくっつけられるような実装ができないかは試したいですね。
こんなんすぐ実装できるやんけと思ってたけど全然だめでした。