プライムデーでダッシュボタンが1個100円だったので、IRKitとLINEBotと連携して部屋の家電の電源を全部消すバルスダッシュボタンを作ることにしました。
使用したもの
- Raspberry Pi 3
- 天然水ダッシュボタン
今回はLINE botでCallbackを使用しないため、ローカルホストに適当にhttpで通信できるWebサーバが立っていれば十分です。
準備
ボタンのセットアップと、ボタン押下を検出してくれるdasherのインストールは以下の記事の内容をそのまま実施しました。ありがたいです。
Amazon Dash ButtonをただのIoTボタンとして使う – Qiita
ダッシュボタンが押された時に動作するWebhookの立ち上げ
(私が最速で作れる方法なので)hypnotoadとMojolicious::Liteでセットアップしました。
ローカルホストのポート8093で立ち上げてダッシュボタンの押下を待ち受けます。
動作としては、IRKitに家電の消灯信号を送った後、LINEの特定グループトーク宛にdasherからPOSTされたJSONの内容を送信します。
ソースはこんな感じ。
#!/usr/bin/perl
use utf8;
use strict;
use warnings;
use LINE::Bot::API;
use LINE::Bot::API::Builder::SendMessage;
use LWP::UserAgent;
use Mojolicious::Lite;
### CONSTS
my $ua = new LWP::UserAgent();
my $log = app->log;
my $CHANNEL_ACCCESS_TOKEN = "xxx"; # LINE developersから取得したtokenを指定
my $CHANNEL_SECRET="xxx";
# API認証情報
my $bot = LINE::Bot::API->new(
channel_secret => $CHANNEL_SECRET,
channel_access_token => $CHANNEL_ACCCESS_TOKEN,
);
app->config(
hypnotoad => {
listen => ['http://*:8093'],
workers => 2,
},
);
sub call_api(){
my $url = shift;
my $method = shift;
my $headers = shift;
my $content = shift;
my $req = HTTP::Request->new($method, $url);
while (my ($key, $value) = each(%$headers)){
$req->header($key => $value);
}
$req->content($content);
return $ua->request($req);
}
my $IRKIT = "http://192.168.xx.xxx/messages"; # IRKitのエンドポイント
my %IRKIT_H = ("X-Requested-With" => "curl");
sub call_irkit(){
my $content = shift;
return &call_api($IRKIT, "POST", %IRKIT_H, $content);
}
post '/barusu' => sub {
my $self = shift;
my $messages = LINE::Bot::API::Builder::SendMessage->new;
my $data = $self->req->json; # dasherから送られたJSON
my $light_off = '{"format":"raw","freq":38,"data":[消灯用データ]}';
my $aircon_off = '{"format":"raw","freq":38,"data":[消灯用データ]}';
# 他の消したい家電
&call_irkit($light_off);
&call_irkit($aircon_off);
# 以下略
$messages->add_text( text => $data->{text} );
$bot->push_message("Cxx投稿先のグループID", $messages->build);
return $self->render(json => {'status' => "OK. BARUSU."});
} => 'barusu';
app->start;投稿先のグループIDだけはwebhook-event-object以外の確認方法がわからなかったので、適当にhttpsで通信できるサーバを立てて取得しました。
自分だけに飛ばすなら、自分のUserIdをLINE developersから確認できるのでここまでめんどくさくないと思います。
dasherの設定をする
dasherの設定(config/config.json)は以下のような感じです。
{"buttons":[
{
"name" : "天然水バルスダッシュボタン",
"address": "ダッシュボタンのMACアドレス",
"url": "http://127.0.0.1:8093/barusu",
"method": "POST",
"json": true,
"body": {"text":"バルス!"}
}
]}使ってみる
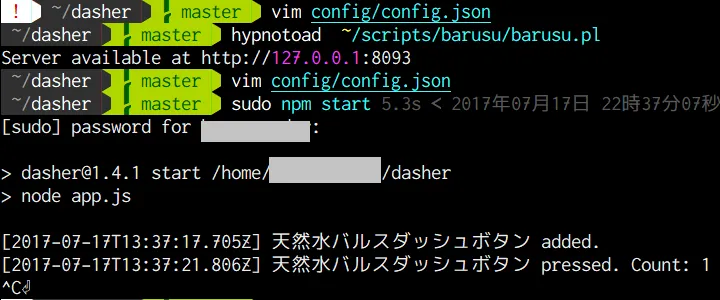
dasherのREADMEどおり起動させました。

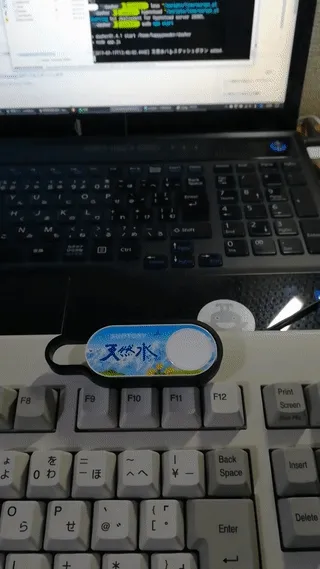
ボタンを押したところ電気が消えてエアコンも消えてテレビも消えました。(画像クリックでGIFアニメが再生されます。)

LINEには通知が飛びました。

これ、サーバで処理できることはなんでもボタン一つでできますね。とりあえずバルスボタンは玄関に設置しました。あと、作ってからLINEはあんまり関係なかったなと思いました。
もう1個ポテチのダッシュボタンがあるので何か別のものを作りたいですね。夢が広がります。