※この記事は 2012/10/10 に投稿したはてなブログ “Twitter のアイコンをブラウザ経由でアップロードすると画像がぼやけたり背景が透過されない問題とその対策(追記あり.GIF アニメも出来るよ!) – Radical No.11 #?” の改訂版です。
- 2013/8/31 追記(GIF アニメが動かなくなった件)
- 2013/9/30 追記(画像の縮小がなくなった件)
- 2014/2/21 追記(ドット絵が拡大される件)タイトルが嘘になる。
- 2015/8/13 追記(48*48 でアップすると bigger が 48*48 になった件)
この記事の内容は 2014/2/21 現在のものです。ドキュメントは更新されてないくせに API の仕様があほみたいに変わってるので今後どうなるか全くわかりません。 List の API もわけわかんないし 1.1 にアップデートしたんだからもうちょっときちんと対応してくれてもいいのになと思います。
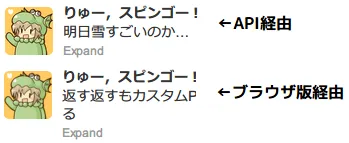
Twitter のブラウザ版アイコンアップロードの仕様が変更になり、ドット絵をアップするとアイコンがぼやけたり GIF アニメが動かせなくなりました。解決策としては API 経由でアイコンを変更するとアイコンを原寸のままアップロードすることができます。(つまり、API 経由でアイコンを変更できるクライアント等を使用すればアイコンのピンぼけを回避出来ます。)
API の仕様として「GIF アニメは最初の 1 フレームからアイコンを生成してアニメーションは消去する」(2013/03/20 現在)ということになっているので、GIF アニメは今後動かなくなる可能性があります。ちなみにわたしのアカウントで試したら動いたので、このあたりはよくわかりません。
(2013/8/31 追記)自分の持ってるアカウント全てで GIF アニメが PNG に変換されて動かなくなりました。もう動かないと言い切ってよいと思います。
(2014/2/21 追記)1 月から 48px*48px の画像は 73px*73px に拡大されるようになりました。144px*144px か 192px*192px にすれば多少はマシになりますがドットバイドットでの表示は不可能です。仕様変更したらドキュメント更新してください頼むから。
(2015/8/13 追記)48*48px の画像をアップすると bigger が 48*48 になるため、TL 上でドットバイドットで表示されるようになりました。
クライアントを探すのが面倒な人のためにツールを作ったのでリンクをはっておきます。
API 経由でアイコン画像をアップロードするツール
使用する API のバージョンを選択できるようにしています。特に問題がなければ 1.1 を使ったほうがいいと思います。
続きは API 経由とブラウザ版経由の比較です。結構詳しく比較してみたつもりです。
ブラウザ経由と API 経由の比較(2013/03/20 現在)
48px*48px
使用画像

結果


(2014/1 月末)仕様変更によりボケるようになりました!!!!!144px*144px か 192px*192px にすれば多少はマシになりますがドットバイドットでの表示は不可能です!!!!これは誰も特しない。
(2015/8/13 追記)48*48px の画像をアップすると bigger が 48*48 になるため、TL 上でドットバイドットで表示されるようになりました。

500px*500px
使用画像

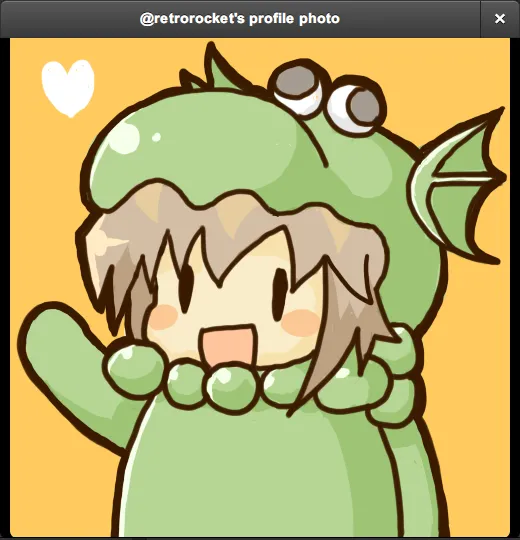
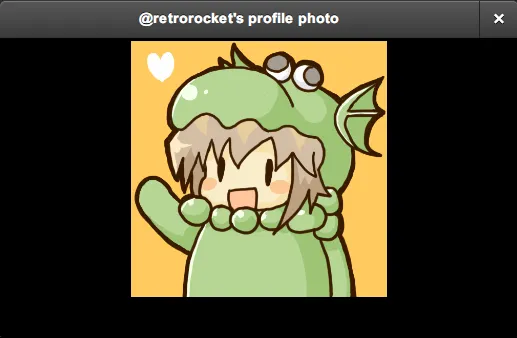
結果



1280px*720px
使用画像

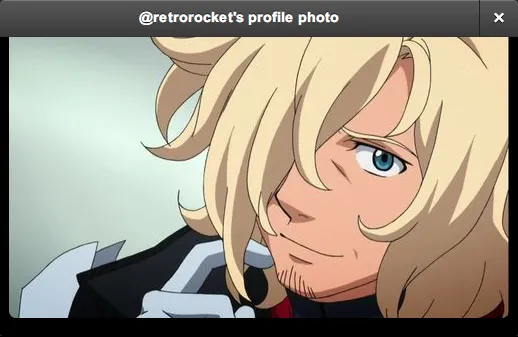
結果



(2013/09/30 追記)
1920px*1080px の画像が縮小なしでアップロードできました。 何が何だかもうわけがわかりません。API ドキュメントなんてなかったんや…。

48px*48px の GIF アニメ
使用画像

結果
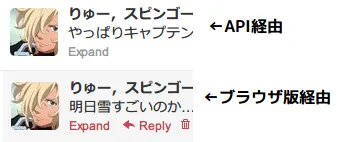
API 経由だと動いた
(2013/8/31 動かなくなりました)